Kontaktformular.com
Modernes Formular Script für Ihre Website
Made with HTML, CSS, JavaScript & PHP - Fully customizable
Download - PHP Kontakt Formular Script (responsive)
Jedes Download Paket beinhaltet das Kontaktformular Script mit allen verfügbaren Funktionen. Die Zustimmung zur Datenschutzerklärung (DSGVO) kann optional aktiviert und deaktiviert werden.
Die Advanced Version, die Standard Version sowie die Minimalistic Version unterscheiden sich lediglich in Ihrem Erscheinungsbild. Der volle Funktionsumfang ist in allen Versionen vorhanden. Unter Vorlagen finden Sie weitere Versionen zu den Templates 1 - 9. Nutzen Sie gerne unsere Tutorials, um die Formularfelder zu bearbeiten oder das Design anzupassen.
Das Kontaktformular benötigt mindestens PHP 7.4 oder höher. (PHP 8.3 kompatibel!)
Folgende Sprachversionen sind aktuell verfügbar: 

| Template 1 | Template 2 |
|---|---|
| » Zur Download-Seite von Template 1 » Formularfelder / Design anpassen |
» Zur Download-Seite von Template 2 » Formularfelder / Design anpassen |
| Template 3 | Template 4 |
|---|---|
| » Zur Download-Seite von Template 3 » Formularfelder / Design anpassen |
» Zur Download-Seite von Template 4 » Formularfelder / Design anpassen |
| Template 5 | Template 6 |
|---|---|
| » Zur Download-Seite von Template 5 » Formularfelder / Design anpassen |
» Zur Download-Seite von Template 6 » Formularfelder / Design anpassen |
| Template 7 | Template 8 |
|---|---|
| » Zur Download-Seite von Template 7 » Formularfelder / Design anpassen |
» Zur Download-Seite von Template 8 » Formularfelder / Design anpassen |
| Template 9 | Template 10 |
|---|---|
| » Zur Download-Seite von Template 9 » Formularfelder / Design anpassen |
» Zur Download-Seite von Template 10 » Formularfelder / Design anpassen |
| Template 11 | Template 12 |
|---|---|
| Zur Download-Seite von Template 11: Auf dieser Seite (runterscrollen) » Formularfelder / Design anpassen |
Zur Download-Seite von Template 12: Auf dieser Seite (runterscrollen) » Formularfelder / Design anpassen |
| Template 13 | Template 14 |
|---|---|
| Zur Download-Seite von Template 13: Auf dieser Seite (runterscrollen) » Formularfelder / Design anpassen |
Zur Download-Seite von Template 14: Auf dieser Seite (runterscrollen) » Formularfelder / Design anpassen |
HTML Grundkurs: Formular erstellen
In diesem HTML Tutorial zeigen wir dir, wie du die HTML Struktur für ein Kontaktformular erstellst.
Das Form-Tag
Im HTML verwendet man für Formulare das Form-Tag. Das Form-Tag besitzt ein öffnendes und ein schließendes Tag.
Innerhalb des öffnenden Tags kannst du durch das Attribut "method" festlegen, ob du durch das Formular Daten von einem Server abrufen möchtest oder ob du Daten übermitteln möchtest. Da du bei einem Kontaktformular Daten übermitteln möchtest, trägst du an dieser Stelle "post" ein.
<form method="post"></form>
Das Input-Tag
Für die kleinen Eingabefelder deines Kontaktformulars verwendest du das Input-Tag. Das Input-Tag ist ein Standalone-Tag und benötigt daher kein schließendes Tag.
Innerhalb des Input-Tag kannst du durch das Attribut "typ" festlegen, welche Funktion dein Eingabefeld hat. Beim E-Mail Eingabefeld trägst du an dieser Stelle "email" ein und bei einem Text Eingabefeld "text".
<input type="text"> <input type="email"> <input type="text">
Das Textarea-Tag
Für das große Textfeld deines Kontaktformulars verwendest du das Textarea-Tag. Dieses Tag besitzt ein öffnendes und ein schließendes Tag.
Innerhalb des öffnenden Tags kannst du durch das Attribut "rows" festlegen, wie viele Zeilen dein Texteingabefeld besitzt. Falls du möchtest, dass dein Eingabefeld 7 Zeilen hoch ist, dann trägst du an dieser Stelle die Zahl "7" ein.
<textarea rows="7"></textarea>
Das Label-Tag
Jetzt solltest du deinen Eingabefeldern jeweils noch eine Überschrift geben, da sonst die Besucher deiner Webseite nicht wissen, in welches Feld welche Informationen gehören.
Hierfür verwendet man bei Formularen das Label-Tag. Das Label-Tag besitzt ein öffnendes und ein schließendes Tag. Zwischen das öffnende und das schließende Tag fügst du dann den jeweiligen Text ein.
<label>Name:</label> <input type="text"> <label>E-Mail:</label> <input type="email"> <label>Betreff:</label> <input type="text"> <label>Nachricht:</label> <textarea rows="7"></textarea>
Das "name"-Attribut
Zu guter Letzt, solltest du deinen Eingabefeldern jeweils noch einen Namen geben, sodass auch dein Server versteht, in welchem Feld sich welche Information befindet. Hierfür verwendest du das Attribut "name".
<label>Name:</label> <input type="text" name="name"> <label>E-Mail:</label> <input type="email" name="email"> <label>Betreff:</label> <input type="text" name="betreff"> <label>Nachricht:</label> <textarea rows="7" name="text"></textarea>
Pflichtfelder festlegen
Sollte dein Kontaktformular Pflichtfelder enthalten, kannst du diese mit dem Attribut "required" festlegen.
<label>Name:</label> <input type="text" name="name"> <label>E-Mail:</label> <input type="email" name="email" required> <label>Betreff:</label> <input type="text" name="betreff"> <label>Nachricht:</label> <textarea rows="7" name="text" required></textarea>
Einen Button hinzufügen
Als letztes musst du deinem Kontaktformular noch einen Button hinzufügen. Für Buttons verwendet du den Button-Tag. Dieses Tag besitzt ein öffnendes und ein schließendes Tag.
Innerhalb des öffnenden Tag musst du das Attribut "type="submit"" angeben um klar zu machen, dass es sich hierbei um den Senden-Button handelt.
Zwischen das öffnende und das schließende Tag, kannst du einen beliebigen Text einfügen, der dann auf deinem Button angezeigt wird.
<button type="submit">Jetzt abschicken!</button>
Speicher dann deine HTML Datei ab und öffne sie in einem Browser.
Der HTML Code
<form method="post">
<label>Name:</label>
<input type="text" name="name"> <br>
<label>E-Mail:</label>
<input type="email" name="email" required> <br>
<label>Betreff:</label>
<input type="text" name="betreff"> <br>
<label>Nachricht:</label>
<textarea rows="7" name="nachricht" required></textarea> <br>
<button type="submit">Jetzt abschicken!</button>
</form>
Jetzt ist die HTML Struktur deines Kontaktformulars fertig. Um das Kontaktformular funktionsfähig zu machen benötigst du PHP. Hierfür kannst du das Kontaktformular von kontaktformular.com verwenden. Bei diesem wird sowohl HTML als auch PHP verwendet.
Die formulare-erstellen.html Datei:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.3, user-scalable=yes">
<meta name="description" content="Das ist die index.html Datei aus dem HTML Grundkurs.">
<meta name="keywords" content="html, grundkurs, tutorial, youtube">
<title>Index - HTML Grundkurs</title>
</head>
<body>
<header>
<ul>
<li> <a href="./index.html">Startseite</a> </li>
<li> <a href="./text-formatieren.html">Text formatieren</a> </li>
<li> <a href="./bilder-hinzufuegen.html">Bilder hinzufügen</a> </li>
<li> <a href="./links-erstellen.html">Links erstellen</a> </li>
<li> <a href="./listen-erstellen.html">Listen erstellen</a> </li>
<li> <a href="./tabellen-erstellen.html">Tabellen erstellen</a> </li>
<li> <a href="./formulare-erstellen.html">Formulare erstellen</a> </li>
</ul>
</header>
<div>
<h1>Formulare erstellen</h1><br>
<form method="post">
<label>Name:</label>
<input type="text" name="name"> <br>
<label>E-Mail:</label>
<input type="email" name="email" required> <br>
<label>Betreff:</label>
<input type="text" name="betreff"> <br>
<label>Nachricht:</label>
<textarea rows="7" name="nachricht" required></textarea> <br>
<button type="submit">Jetzt abschicken!</button>
</form>
</div>
<footer></footer>
</body>
</html>
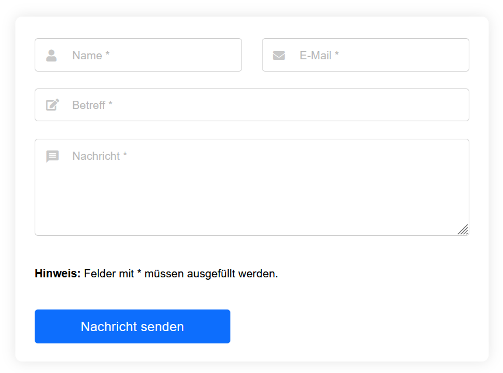
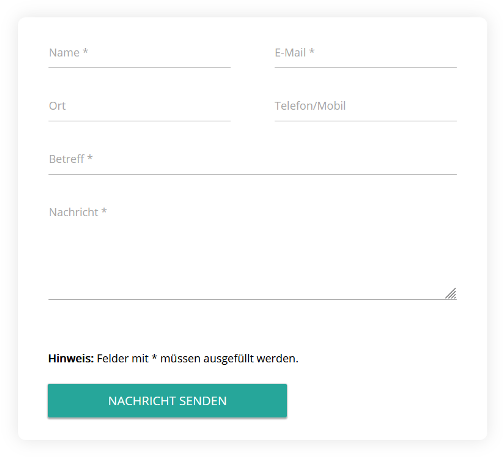
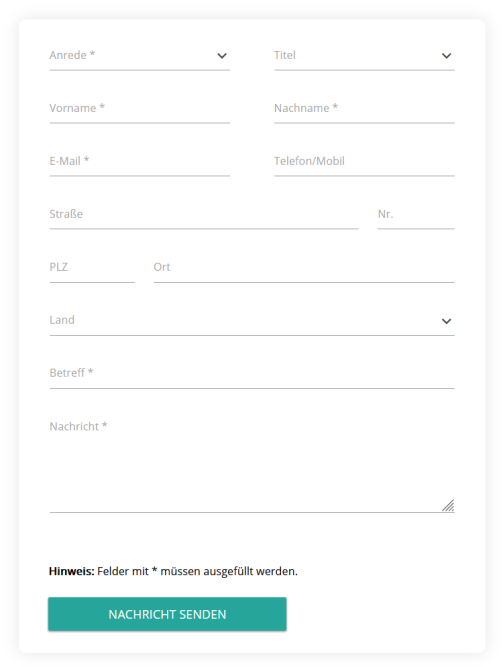
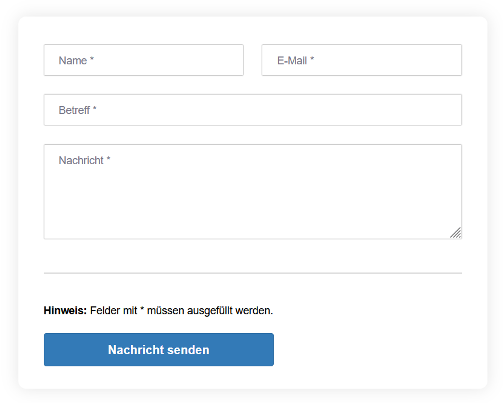
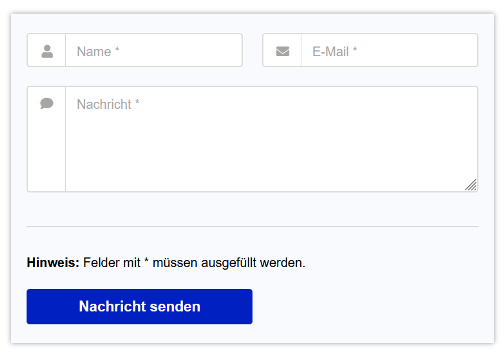
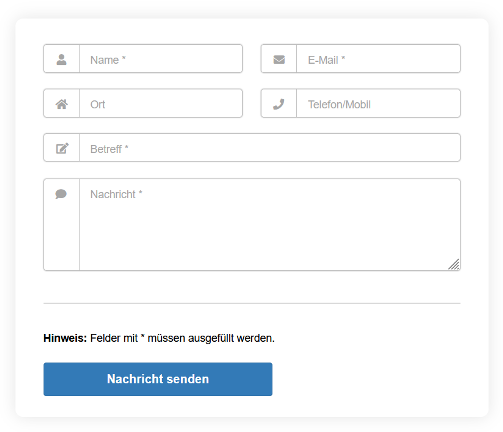
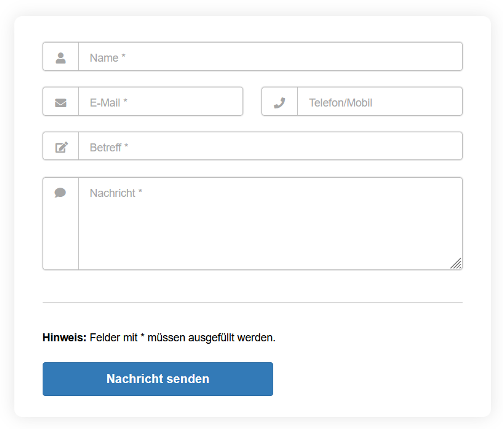
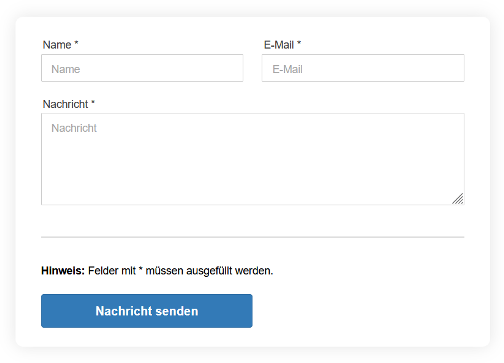
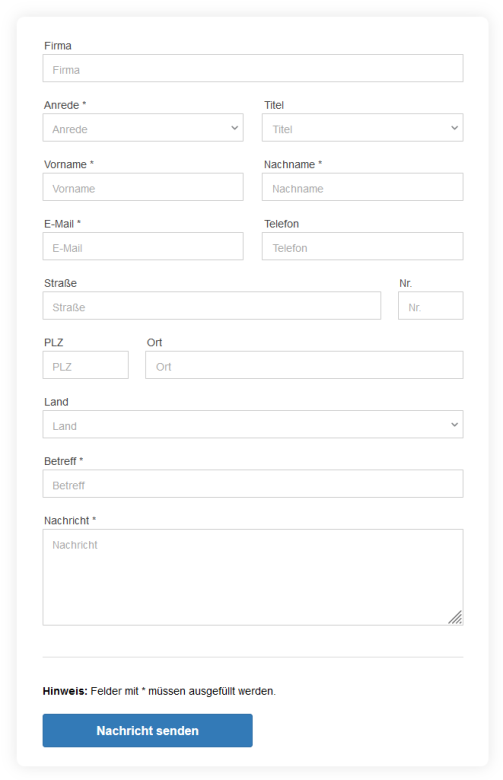
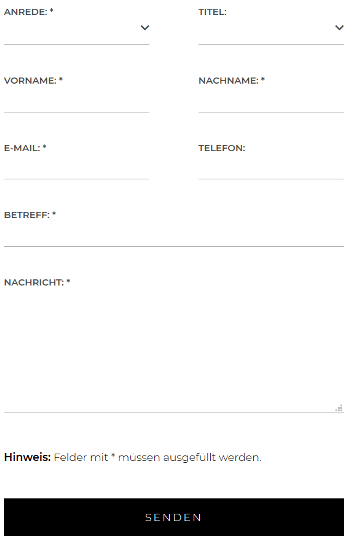
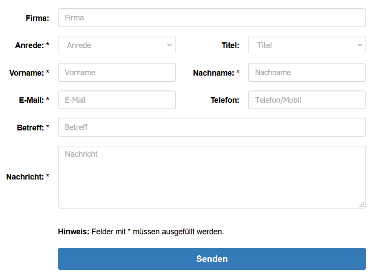
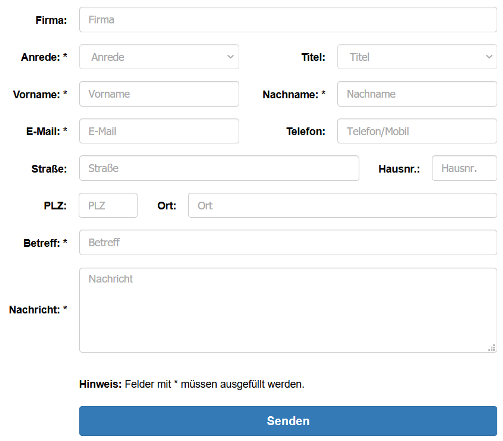
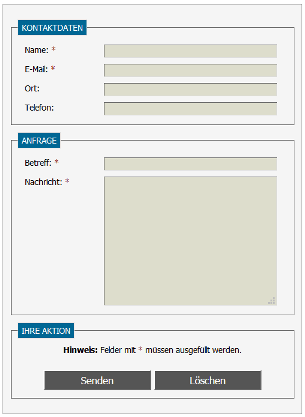
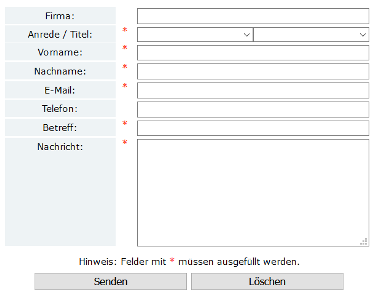
Kontaktformular - Template I (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 1 finden Sie hier
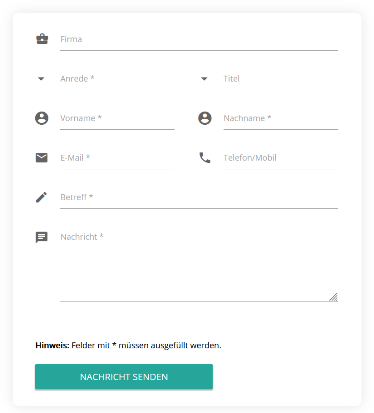
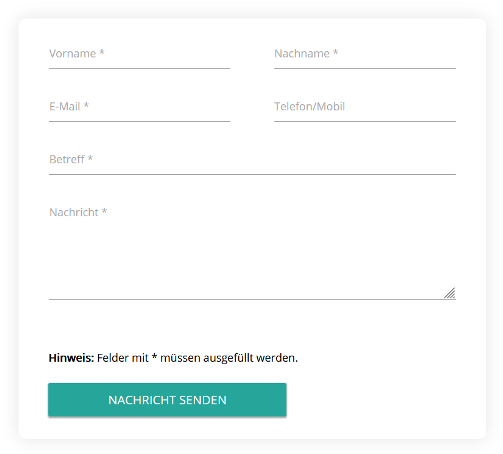
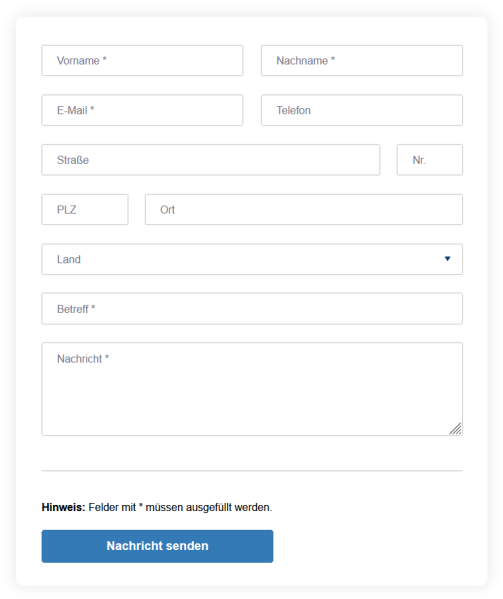
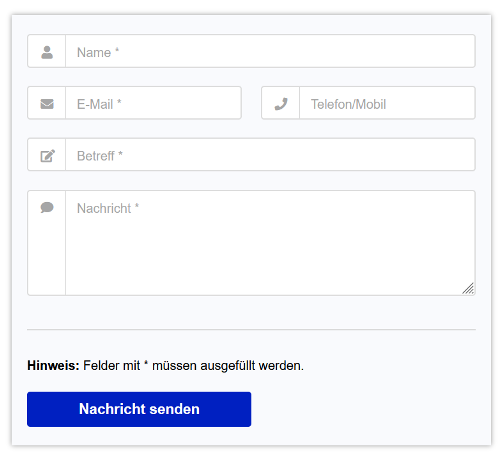
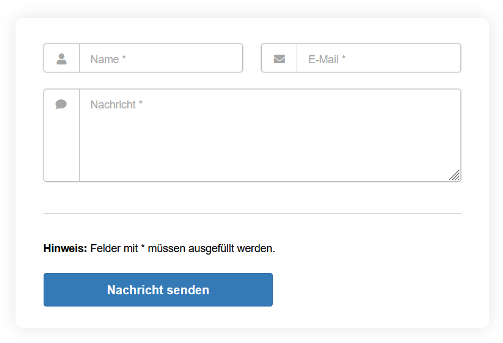
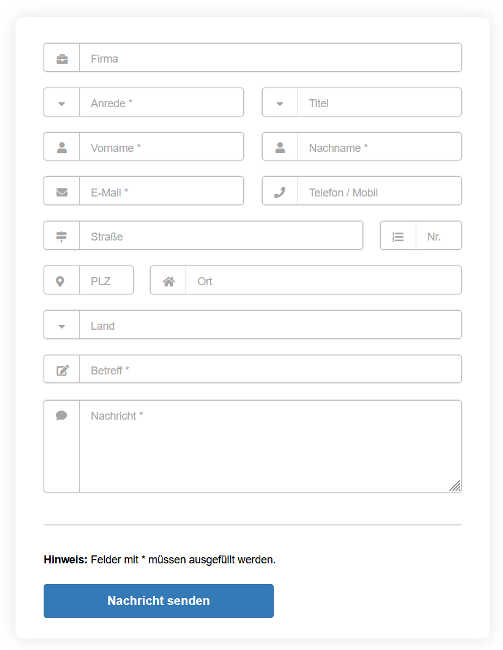
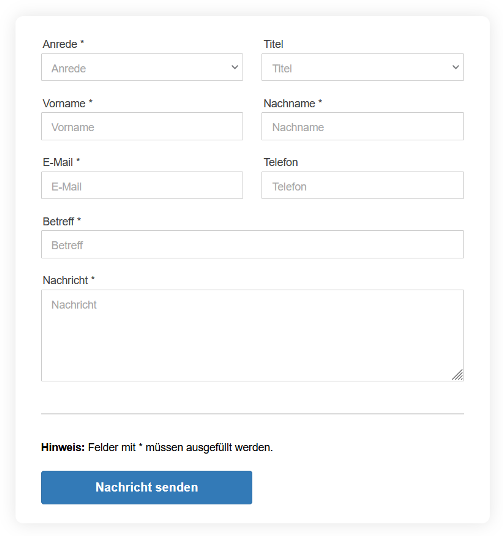
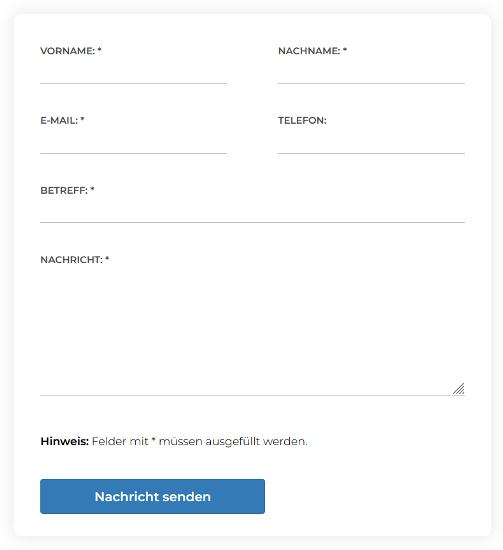
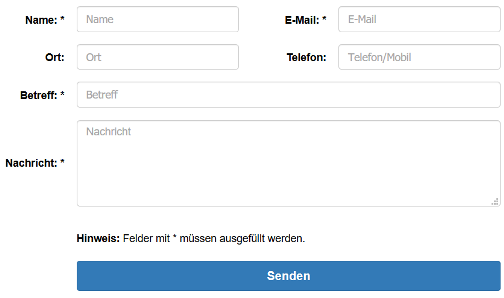
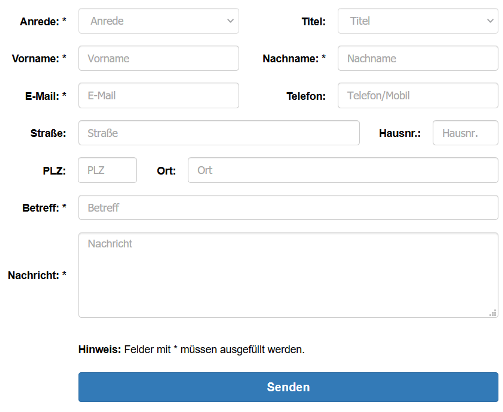
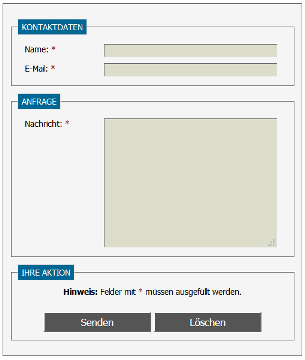
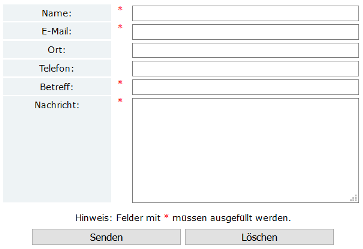
Kontaktformular - Template II (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 2 finden Sie hier
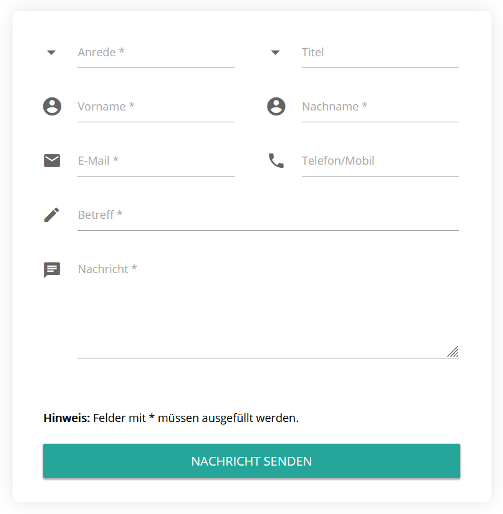
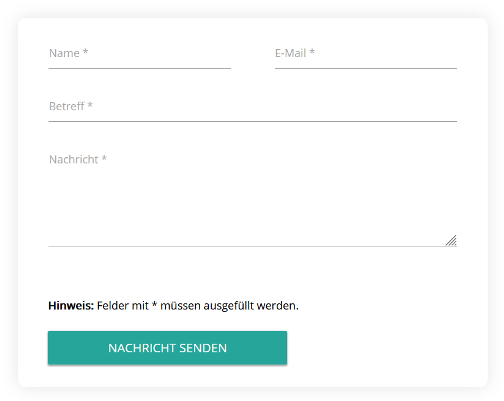
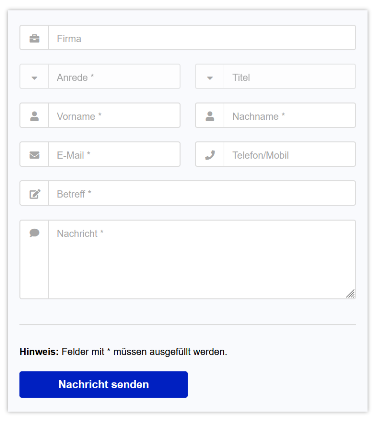
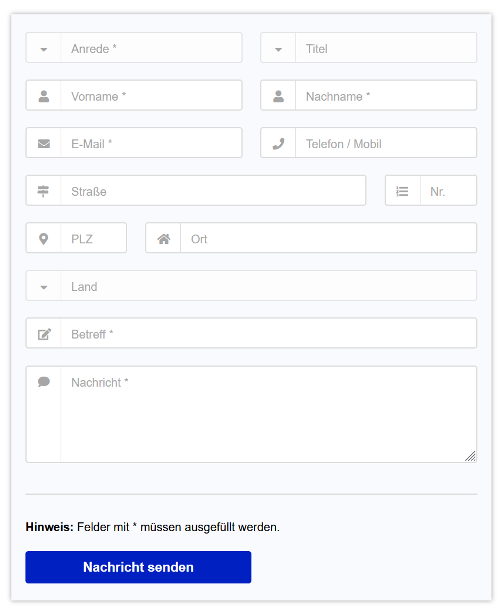
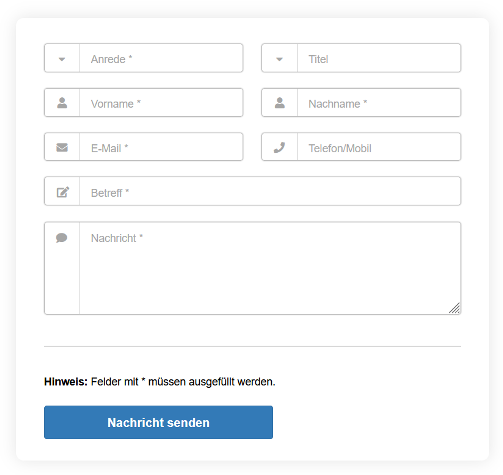
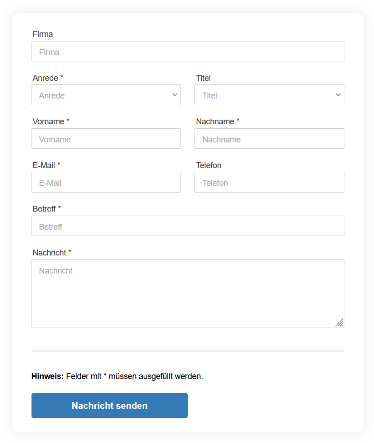
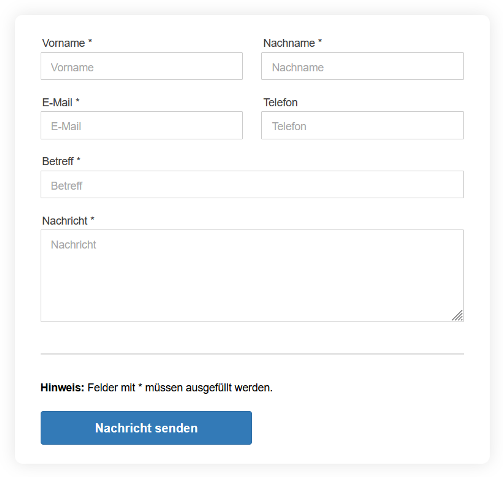
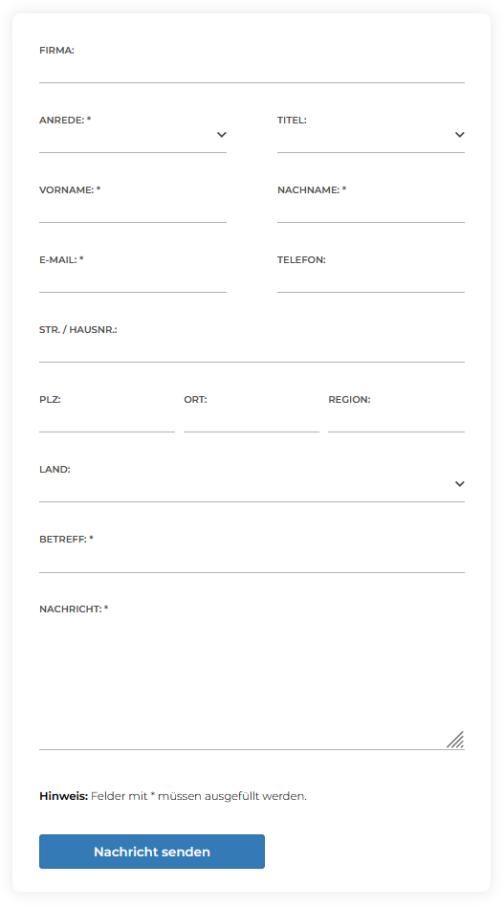
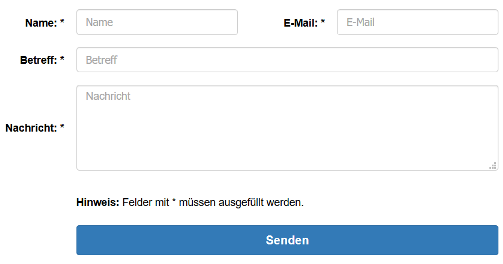
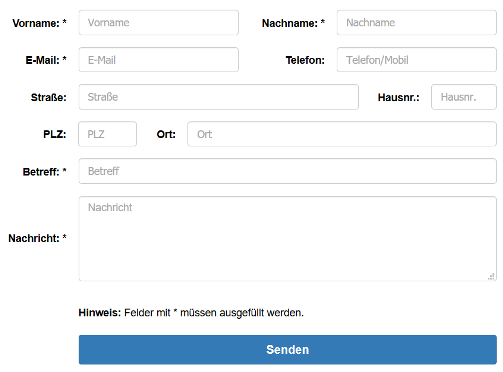
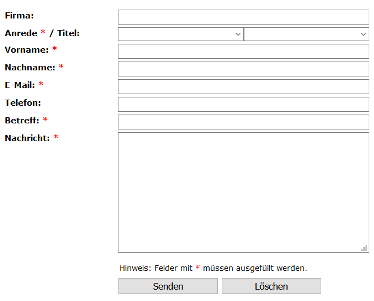
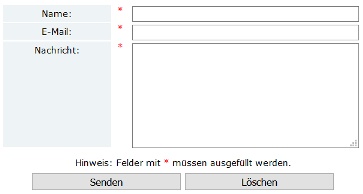
Kontaktformular - Template III (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 3 finden Sie hier
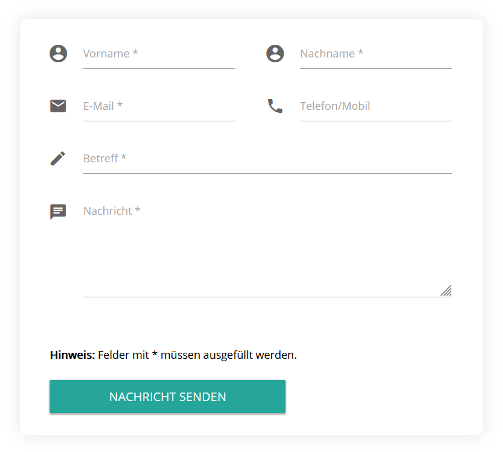
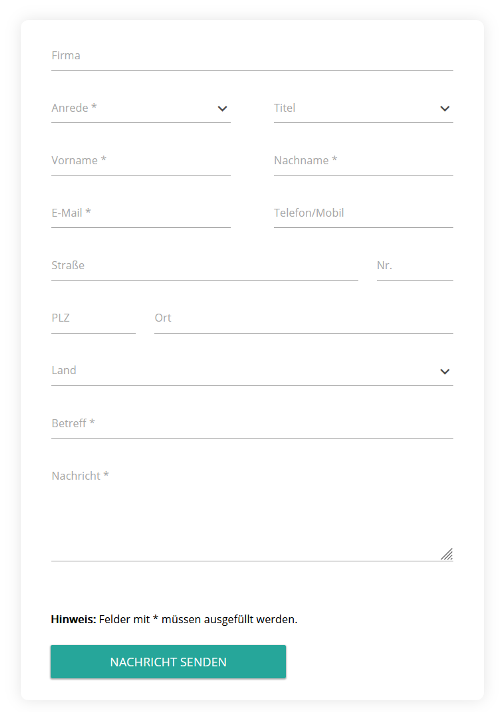
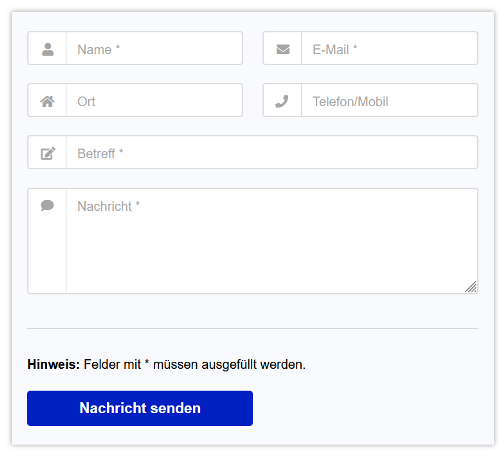
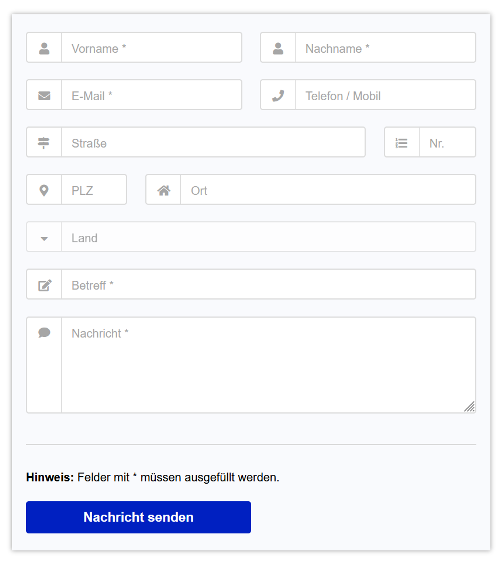
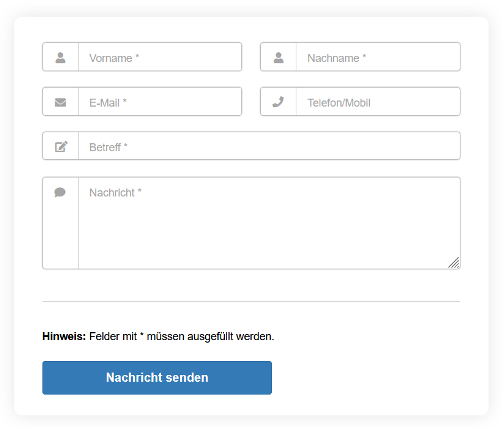
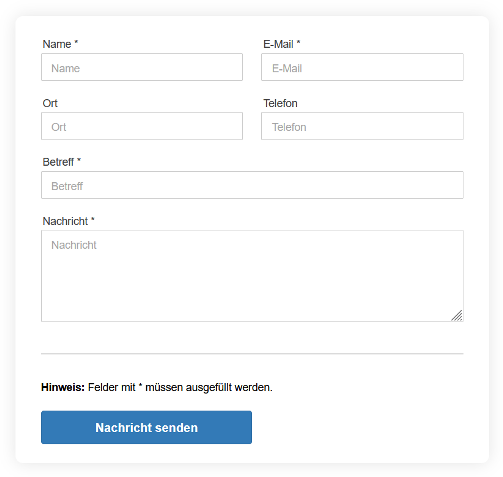
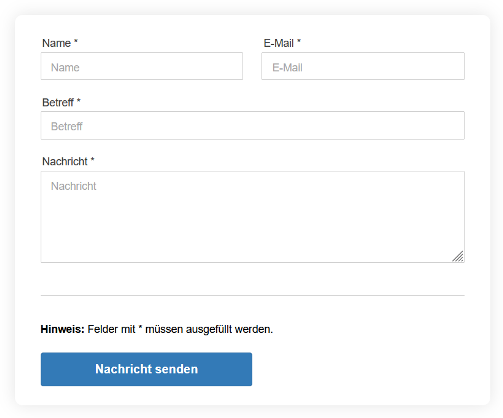
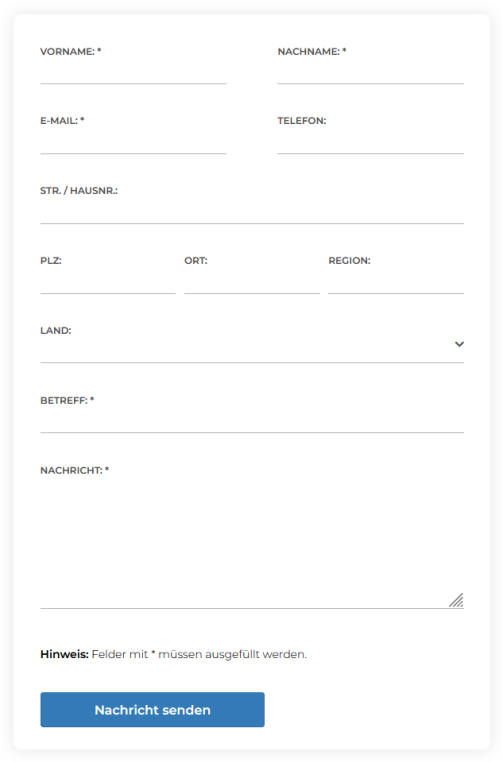
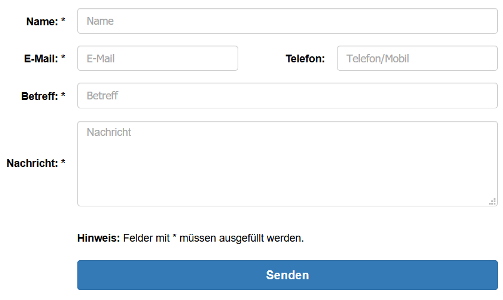
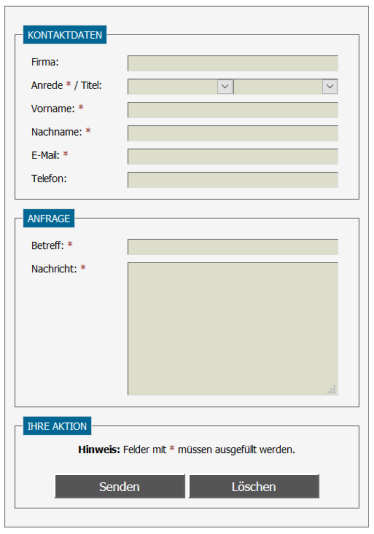
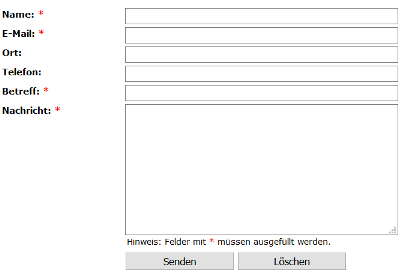
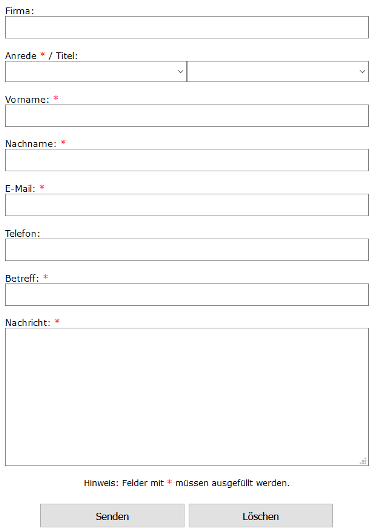
Kontaktformular - Template IV (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 4 finden Sie hier
Kontaktformular - Template V (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 5 finden Sie hier
Kontaktformular - Template VI (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 6 finden Sie hier
Kontaktformular - Template VII (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 7 finden Sie hier
Kontaktformular - Template VIII (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 8 finden Sie hier
Kontaktformular - Template IX (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Formularfelder bearbeiten & Design anpassen: Tutorial
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 9 finden Sie hier
Kontaktformular - Template X (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Weitere Versionen zu Template 10 finden Sie hier
Kontaktformular - Template XI (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Kontaktformular - Template XII (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Kontaktformular - Template XIII (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Kontaktformular - Template XIV (Responsive Design)
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Spamschutz: Sicherheitscode an/aus | Sicherheitsfrage an/aus (» 5 weitere Optionen!)
Datenschutz: Datenschutzerklärung an/aus (» Mehr lesen)
Fehlermeldungen (Design): Standard | HTML5
Kopie senden: Mit Zustimmung | Ohne Zustimmung | Keine Kopie senden
Kontaktformular HTML
- Kontaktformular HTML Code (responsive) für Ihre Homepage zum Download!
Optionen (an/aus):
Dateianhang / Upload Funktion, SMTP Funktion, DSGVO-Checkbox, Kopie an Absender, Spamschutz (Honeypot, Zeitsperre, Klick-Check, Linkblocker, Bad Word Filter & Captcha)
Die letzten Updates!
- Erfolgsmeldung & Loading Spinner
(11.04.24)
Es wurden in den letzten Monaten zahlreiche Optimierungen am Kontaktformular Script und an der Website umgesetzt. Das Script bietet nun optional die Möglichkeit eine sofortige Erfolgsmeldung und einen Loading Spinner über die Datei config.php zu aktivieren. Im Script wurde außerdem eine Sicherheitslücke geschlossen: Über das action-Attribut war Cross Site Scripting möglich. Des Weiteren gibt es im Script ab sofort keine externen Pfade mehr. Die jQuery-Bibliothek und externe Stylesheets werden fortan lokal eingebunden. Durch das lokale Einbinden werden die aktuellen Datenschutz-Gesetze (siehe DSGVO) berücksichtigt. Beim Template 1 wurden zahlreiche designtechnische Optimierungen vorgenommen, wodurch dieses nun ein deutlich besseres Erscheinungsbild bietet. Die Website wurde überarbeitet und bietet nun insgesamt eine bessere Usability. Dadurch ist vor allem ein angenehmeres Leseerlebnis möglich. Auf der Seite Hoster-Check können Sie sich über die Hosting Anbieter informieren, bei denen das Kontaktformular erfolgreich getestet wurde. Die Liste der Hosting Provider wird regelmäßig aktualisiert. Unsere FAQ Seite und die Tutorial-Seite wurde ebenfalls aktualisiert.
DSGVO / Google Fonts
(25.10.22)
Aufgrund der aktuellen DSGVO-Rechtsprechung werden die Google Fonts ab sofort lokal eingebunden. Nutzer, die an die DSGVO gebunden sind, werden gebeten das aktualisierte Formular Script herunterzuladen. Da es sich lediglich um ein Link-Element handelt, kann die entsprechende Anpassung auch manuell erfolgen. Betroffen von der Änderung sind alle Templates.
Floating Label Feature
(01.05.22)
Das Floating Label Feature im Template 4 sorgt für eine tolle Usability. Dieses praktische Element wurde in die Input-Felder, die Selectboxen und in die Textarea implementiert. Das Template 4 entstand - wie auch das Template 2 und 3 - in Anlehnung an das Material Design.
Google Material Design
(15.01.21)
Inspiriert durch das Google Material Design und dem unverwechselbaren "Look and Feel" Erlebnis, entstand das Template 2 und 3. Bei beiden Templates können die Google Icons aktiviert/deaktiviert werden. Das Kontaktformular wirkt durch das Google Material Design modern und zeitgemäß. In Verbindung mit den Spamschutz-Optionen steht einem dauerhaften Einsatz nichts im Weg. Das Design kann mit unseren Anleitungen vollständig angepasst werden.
Neues Template (01.07.20)
Das Formular Template V überzeugt durch ein modernes und innovatives Design. Auch bei diesem Template wurden aktuelle Webtechnologien, wie JavaScript, HTML5 und CSS3 verwendet. Durch die Icons von Fontawesome wurde das Design der Inputfields und Selectboxen optisch aufgewertet. Das PHP Formular Script kann ab sofort mit diesem ansprechenden Template genutzt werden!
Spamschutz Update (26.03.19)
Ab sofort kann der sichtbare Spamschutz (Captcha) auch deaktiviert werden. Es stehen fünf weitere Optionen für einen effektiven Spamschutz zur Verfügung: Honeypot, Zeitsperre, Klick-Check, Linkblocker und Badwordfilter.
Template VI (24.12.18)
Das Template VI wurde veröffentlicht. Es besticht durch ein modernes Responsive Design sowie vielseitiger Einsatzmöglichkeiten.
SMTP Funktion (22.10.18)
Das Kontaktformular kann nun auch über SMTP betrieben werden. Hierfür wurde die PHPMailer Klasse eingebunden.
Template V (13.10.18)
Das responsive Formular Template 5 steht ab sofort zur Verfügung.
DSGVO konform (25.05.18)
Das Kontaktformular entspricht den aktuellen Datenschutzbestimmungen der EU (DSGVO bzw. Datenschutzgrundverordnung). Die Datenschutzerklärung kann in der Datei config.php aktiviert und deaktiviert werden.
Formular Tutorial (25.06.17)
Sie können auf Basis unseres Formular Scripts nun auch ein individuelles & responsives Kontaktformular erstellen. Nutzen Sie hierfür das Tutorial!
PHP 7 Ready (14.12.16)
Die Attachment / Datei-Anhang Funktion ist nun auch unter PHP 7.0 lauffähig. Die Mail-Funktion wurde überarbeitet und in eine separate PHP-Funktion ausgelagert.
Mobile-Friendly (08.11.16)
Das Kontaktformular steht nun in einem Responsive Design zur Verfügung und ist somit auch auf Smartphones und Tablets nutzbar. Das Design passt sich der Auflösung/Displaygröße an.
Empfehlung
- Gästebuch für Homepage
- Gästebuch Script für Ihre Homepage mit Spamschutz und Responsive Design!